OGPタグの設定によるSNS共有の改善
書こうと思っていたネタが、実は一本、ボツになったので、投稿間隔が開きました。
Java関連で、ちょっとバージョンアップによる挙動変化?と思われた事象があったんですけど、
書くためにちゃんと調べてたら、なんてことない私の誤操作によるもので、バージョン変化関係なかった、というオチ。
OGPタグを設定しました
北村由衣のトップページをはじめとして、ブログ系の既存記事を中心に、
OGP(=the Open Graph Protocol)タグを設定しました。
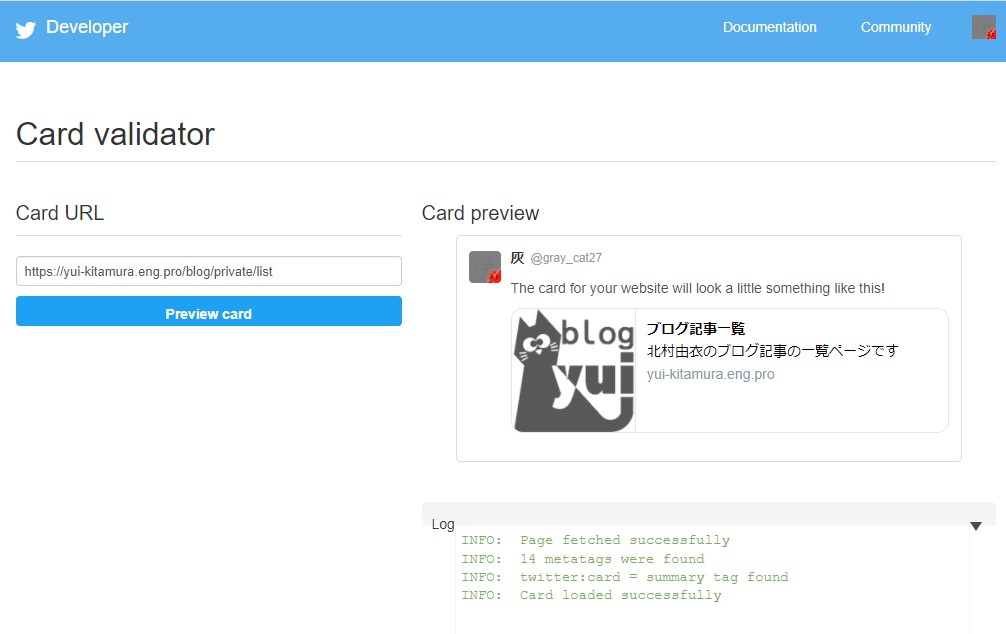
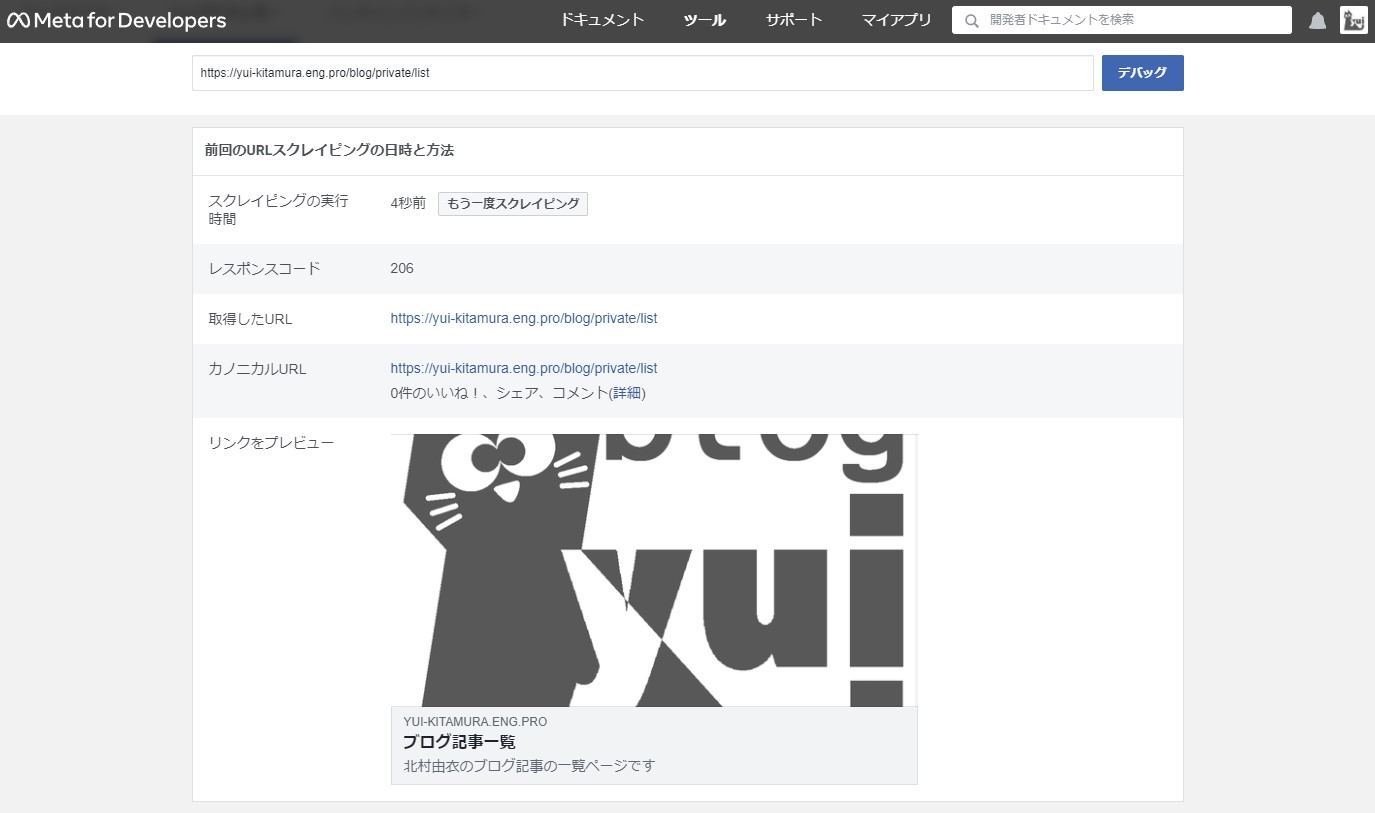
これにより、SNS等にシェアされた時の見栄えが良くなっています


Googleのサーチコンソールで検索結果の状況とかは見ていたのですが、
Twitterで共有したときにサムネが無くて寂しいなぁ、と思っていたりしたので、やり方を調べて組み込んでみた次第です。
各記事ごとに、タイトルや説明文を調整しなければいけないので、
まだ本数の少ない今のうちに取り組んでおいてよかったと思っています
OGPタグの書き方
TwitterとFacebookを対象に設定をしたのですが、以下のようなタグ付けをしました
<head>
<title>タイトル|ブログ|北村由衣</title>
<meta property="og:type" content="article" />
<meta property="article:published_time" content="1997-09-30 19:57:00" />
<meta property="article:modified_time" content="2021-12-22 22:22:22" />
<meta property="article:author" content="yui Kitamura" />
<meta property="og:locale" content="ja_JP" />
<meta property="og:title" content="タイトル" />
<meta property="og:description" content="本文の要約を短い文章で書きます" />
<meta property="og:site_name" content="ブログ|北村由衣" />
<meta property="og:url" content="https://yuiktmr.blog/article/example" />
<meta property="og:image" content="https://yui-kitamura.eng.pro/blog/common/yui_blog.png" />
<meta property="fb:app_id" content="123456789012345" />
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@twitterID" />
</head>
余談
ソースコードを色付けして表示させるために、Googleが提供するcode prettifyというのを使っているのですが、
<pre>タグの中に留まらず広範囲に及ぶ<span>タグのクラス指定と競合しますね…
<span class="tag">をブログのカテゴリを示すタグのためにCSSで装飾していたら、
pre表示させていたHTMLタグが当該spanのclass被りで装飾されてしまいました…。
<pre class="prettiprint">配下のspanだけにしてくれればいいものを…
それに、クラス名をもうちょっとライブラリ固有のユニークなものにしてくれればいいのに…。
pretti-tagとか…。自動的にpreのコード内容を解析して色付けしてくれる機能としては
とても優秀なだけにもったいない…。
 猫が綴る雑多なブログ
猫が綴る雑多なブログ

 RSS配信中
RSS配信中