GoogleFontsIconを疑似要素に埋め込む
この記事では、CSSで疑似要素に対してGoogle Fonts Iconsを埋め込むCSSコードを解説します。
埋め込まれた実装例は、ちょうど、Google Fonts Icons
のリンクに適用されているような、アイコン表示です
実装例
いきなりですが実装例です
<link href="/resource/sample.css" rel="stylesheet"> <a href="#" target="_blank">新しいタブで開かれます</a>
@import url(https://fonts.googleapis.com/icon?family=Material+Icons);
a[target=_blank]::after{
font-family: 'Material Icons';
content: '\e89e';
}
解説
CSSに注目します
まず、@importを利用して、Google Fonts Icons のCSSを読み込みます。
これにより、font-family: 'Material Icons'が利用できるようになります。
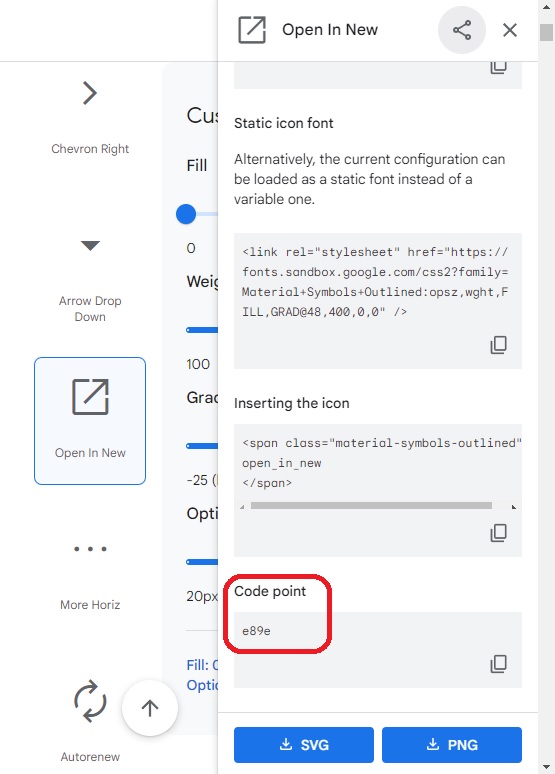
Iconsの一覧から、埋め込みたいアイコンを探します。

使用したいアイコンをクリックで選択すると、右側に詳細が出てきます。その最下部にあるCode pointの値を利用します。
適用したい疑似要素(例では::after)のcontentに、\を頭につけて指定してあげることで、
疑似要素にアイコンを描画させることができます
この技法は、見栄えのためにHTMLを複雑化させて汚す必要がなく、CSSだけで容易に実装ができるのが利点だと思います。 ウェブサイト共通のCSSに仕込んでおけば、特定箇所で自動的に描画させることもできるので、実装の際に気を遣う箇所も減らせると思います。
なお、この記事の技法は以下のサイトを参考にいたしました
 猫が綴る雑多なブログ
猫が綴る雑多なブログ
 RSS配信中
RSS配信中